จาก script สั้นๆ เรามาสร้าง Node.js modules ไว้ใช้งานกันเถอะพี่น้อง

Table of Contents
จากบทความที่แล้ว #
แยกที่อยู่ภาษาไทยเป็นส่วนๆด้วย Javascript
วันนี้เราจะมาเปลี่ยนมันเป็น Node.js modules ไว้ใช้เองหรือแจกจ่ายเพื่อนพี่น้องคนอื่นๆด้วย ไม่พูดพร่ำทำเพลงครับเริ่มเลยแล้วกัน
สร้าง account NPM User #
ด้วยการเข้าไปลงทะเบียนที่นี่ก่อนเลยครับ https://www.npmjs.com/signup
หลังจากเรียบร้อยแล้วทำการ login บน terminal ของเราเอาไว้ด้วยนะครับ
$ npm login
ก็ทำการใส่ username / password ให้เรียบร้อยตามขั้นตอน พอเสร็จแล้วมาตรวจสอบอีกทีว่าใช่เราแล้วใช่ไหมด้วยคำสั่งนี้ครับ
$ npm whoami
สร้างไฟล์ package.json ก่อน #
เข้าไปที่ folder ของ script ของเราครับ แล้วใช้้สร้าง package.json ด้วยคำสั่ง
$ npm init
ก็ให้ใส่รายละเอียดตามต้องการของเราไปนะครับ ตั้งแต่ชื่อ คำอธิบาย เลขเวอร์ชัน เพราะสิ่งเหล่านี้จะถูกนำไปใช้ใน web ของ https://npmjs.org นั่นเองครับ
สร้าง index.js เป็นไฟล์หลักของเรา #
โดย default Node.js module จะใช้ index.js เป็นไฟล์หลัก ไม่ว่าคุณจะเขียน script ไว้กี่ไฟล์เอาไว้ที่ไหนบ้างสุดท้ายอย่าลืม require มาไว้ที่นี่ด้วยครับ สุดท้ายก็ export ส่วนที่จะให้ผู้ใช้เรียกมาใช้ด้วย เช่น ของผมก็จะเป็น function split() ครับผม ใกล้เสร็จแล้วนะเนี่ย!
index.js
let subdistricts = require('subdistricts.json')
const split = (text) => {
try {
const cleanText = removePrefix(text);
let wordlist = cleanText.split(' ').filter(word => /[ก-๙]{2,}/.test(word));
wordlist = [...new Set(wordlist)];
const mainAddress = findSubdistrict(wordlist);
const result = finalResult(cleanText, mainAddress);
return result;
} catch (error) {
console.error(error);
}
};
...
module.exports = {
split
}
ก่อนจะปล่อย ไม่เขียน test สักหน่อยหรอ? #
เรากำลังจะทำ module ส่งให้ชาวบ้านชาวช่องใช้ เราก็ควรเขียน test ไว้สักหน่อยจริงไหมครับ จะได้รู้ว่าเขียนไปแก้ไปแล้ว function ของเรามันยังทำงานได้ดีอยู่เหมือนเดิมใช่ไหม ไม่งั้นเดี๋ยว update code ใหม่เข้าไปแล้วทำงานชาวบ้านใช้ไม่ได้จะโดนสวดเอานะครับ
โดยวันนี้ผมจะเลือกใช้ Mocha มาใช้ในการทำ unit test นะครับ ไม่ต้องพูดเยอะครับ ติดตั้ง Mocha ใน dev-dependency แล้วก็สร้าง test/test.js ตามคำสั่งด้านล่างเลยครับ
$ npm install --save-dev mocha
$ mkdir test && cd test
$ code test.js
แล้วเราก็เขียน test ให้เรียบร้อย ดังตัวอย่างครับ
test/test.js
const assert = require('assert');
const Splitter = require('../index');
describe('ปกติ', () => {
const input1 = 'นายดราก้อน ตันเด้อ อาคารเอ ชั้น 10 (081-234-5678) ห้อง 3 เขตพญาไท กรุงเทพมหานคร แขวงสามเสนใน 10400';
const result = Splitter.split(input1);
describe('#name', () => {
it('should be "นายดราก้อน ตันเด้อ"', () => {
assert.equal(result.name, 'นายดราก้อน ตันเด้อ');
});
});
describe('#phone', () => {
it('should be "0812345678"', () => {
assert.equal(result.phone, '0812345678');
});
});
describe('#address1', () => {
it('should be "อาคารเอ ชั้น 10 ห้อง 3"', () => {
assert.equal(result.address, 'อาคารเอ ชั้น 10 ห้อง 3');
});
});
describe('#subdistrict', () => {
it('should be สามเสนใน', () => {
assert.equal(result.subdistrict, 'สามเสนใน');
});
});
describe('#district', () => {
it('should be พญาไท', () => {
assert.equal(result.district, 'พญาไท');
});
});
describe('#province', () => {
it('should be กรุงเทพมหานคร', () => {
assert.equal(result.province, 'กรุงเทพมหานคร');
});
});
describe('#zipcode', () => {
it('should be 10400', () => {
assert.equal(result.zipcode, '10400');
});
});
});
ใครไม่เข้าใจก็ลองอ่านการใช้งาน Mocha เพิ่มเติม ได้ที่เว็บหลักเลยครับ https://mochajs.org/
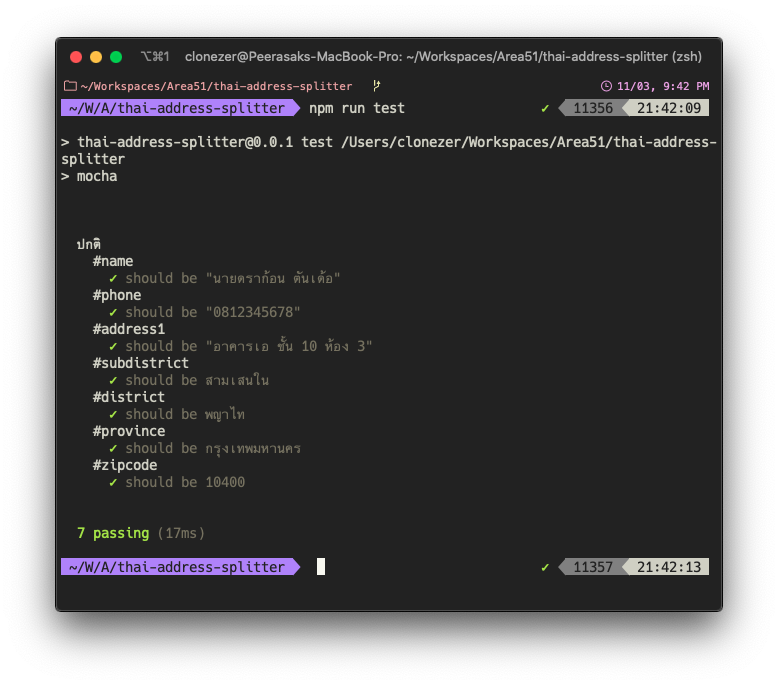
เพื่อความสะดวกเราก็มาเพิ่ม "test": "mocha" ใน package.json ครับ หลังจากนั้นเราจะได้ใช้ npm run test เพื่อ run test
{
"name": "thai-address-splitter",
...
"main": "index.js",
"scripts": {
"test": "mocha"
},
...
}
เมื่อ run ดูก็จะพบความสวยงามครับผม

จบในส่วนของการเตรียม module แล้วครับ
ได้เวลา Publish แล้ว #
เมื่อทุกอย่างพร้อมจะรออะไรล่ะครับ ส่งขึ้นไปที่ npmjs.org ได้เลยครับ โดยการ pulish จะมี 2 แบบนะครับ
- แบบ Private ใช้คำสั่ง
npm publish - แบบ Public ใช้คำสั่ง
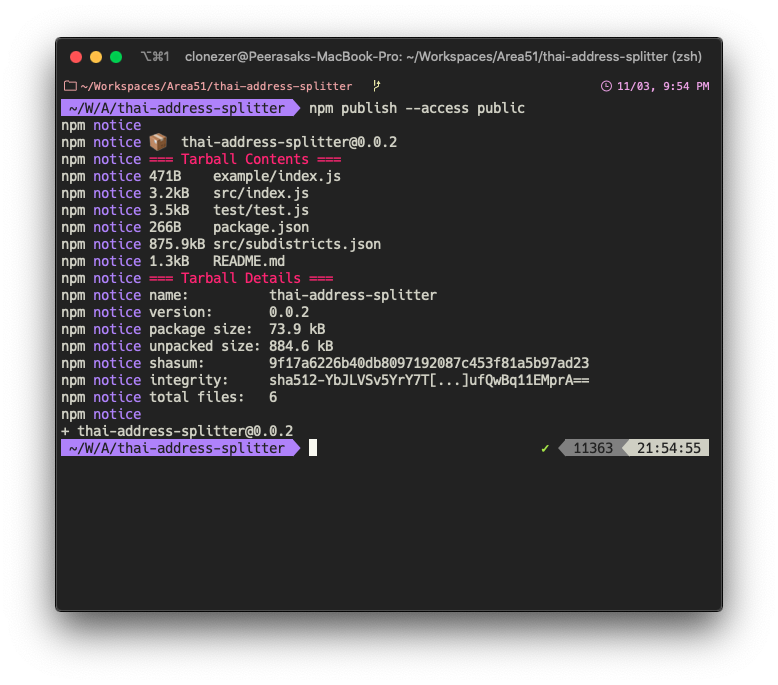
npm publish --access public
ซึ่งผมเลือกแบบ public ครับ เพราะไหนๆก็เขียนบทความอธิบายไปแล้วก็ปล่อยเลยละกัน อ้อ!! เพื่อความสมบูรณ์แบบอย่าลืมเขียน document เอาไว้ใน readme.md ด้วยนะครับ

ลองสวมบทผู้ใช้บ้างซิ #
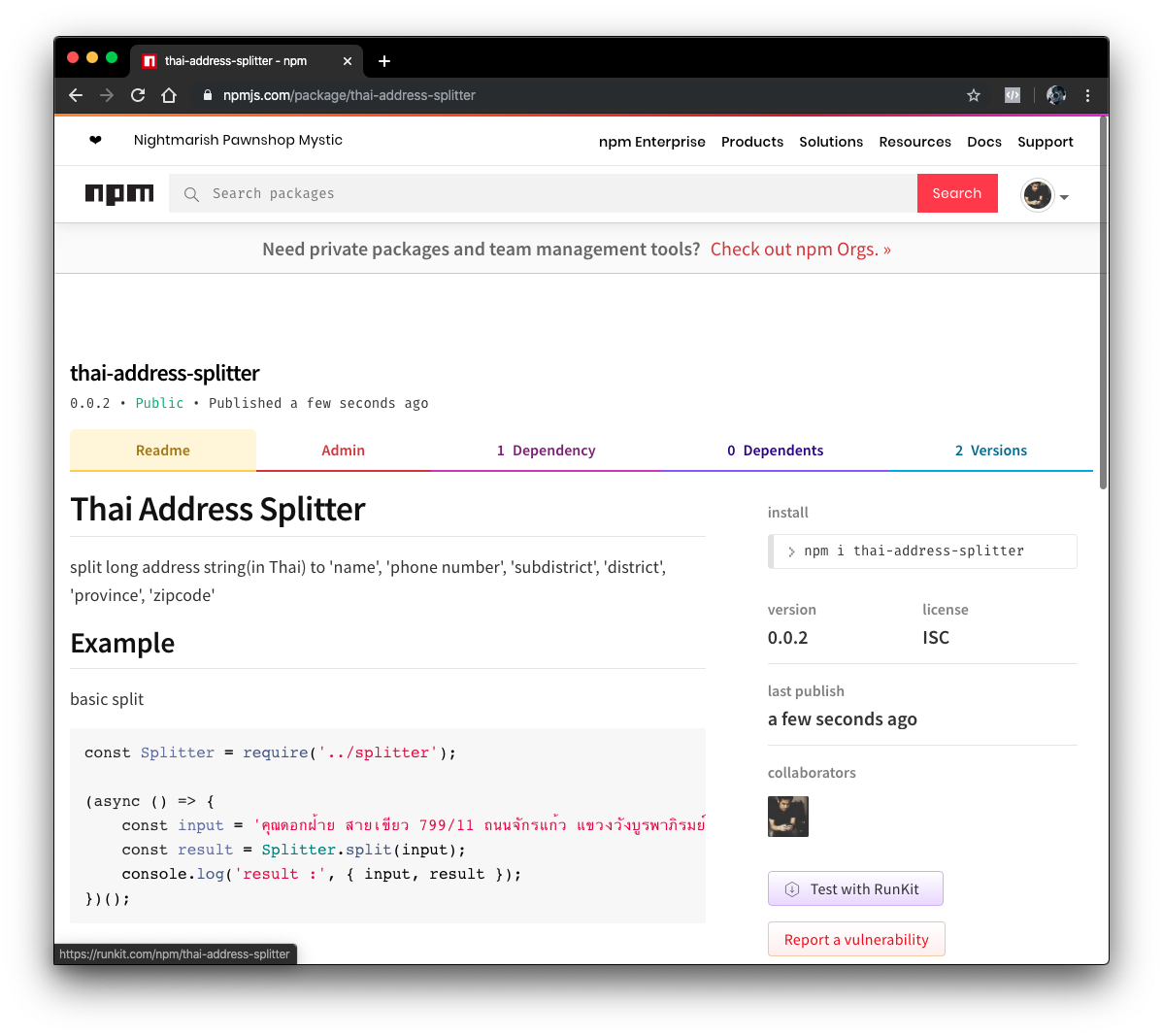
หลังจาก publish เรียบร้อยแล้ว เราจะสามารถค้นหา package ของเราด้วยชื่อได้ พอคลิกเข้ามาดูรายละเอียดก็จะเจอ ข้อมูลใน readme.md ที่เราเขียนเอาไว้ครับ

ผมจะลองเป็นคนแรกที่จะ download package นี้มาใช้ครับผม โดยจะสร้าง project ขึ้นมาแล้วก็เรียกใช้ thai-address-splitter
$ mkdir test-folder
$ cd test-folder
$ npm init
$ npm install thai-address-splitter
$ code .
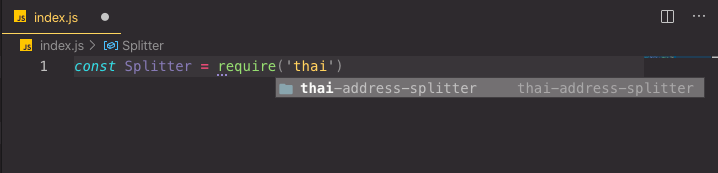
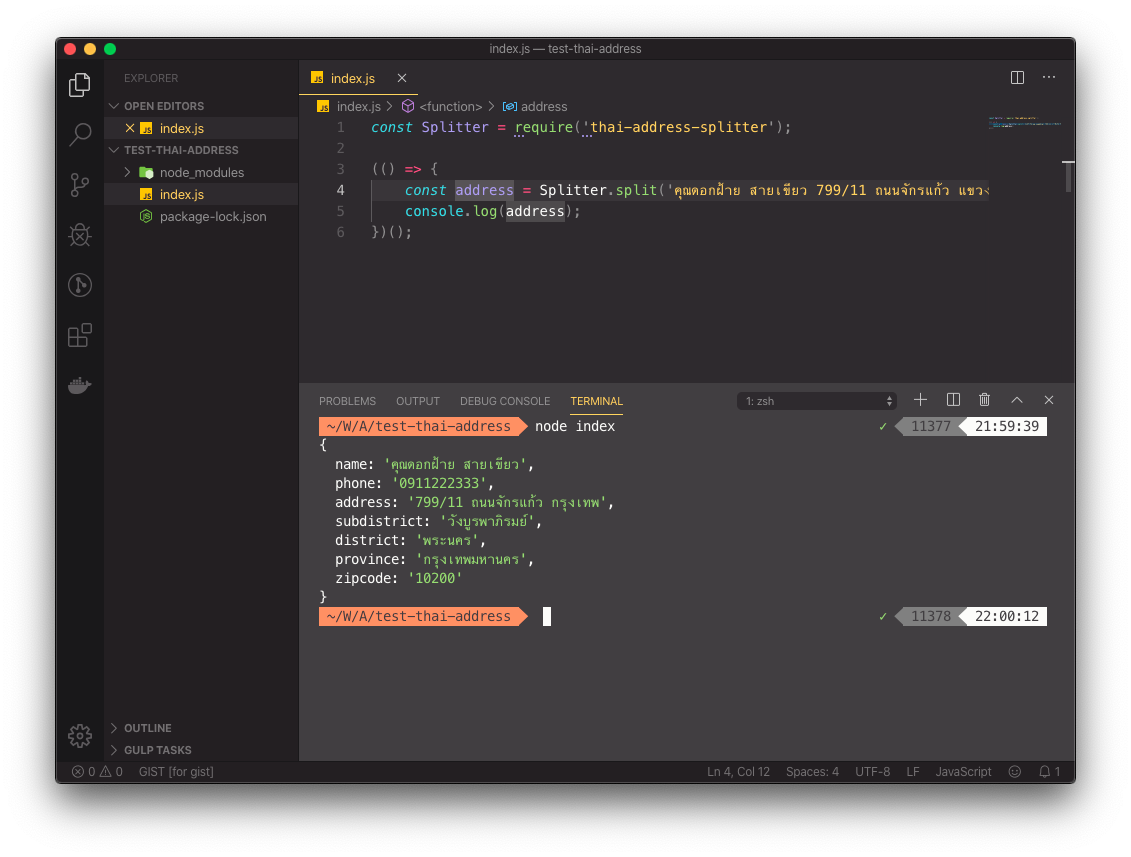
สร้าง index.js เพื่อทดลองเรียกใช้งาน (เห็นไหมๆ มี suggestion ใน require ด้วย)

const Splitter = require('thai-address-splitter');
(() => {
const address = Splitter.split('คุณดอกฝ้าย สายเขียว 799/11 ถนนจักรแก้ว แขวงวังบูรพาภิรมย์ เขตพระนคร กรุงเทพ 10200 เบอร์ 0911222333')
console.log(address);
})();
ลอง run ดูถ้าใช้ได้ก็แปลว่าทุกอย่างเรียบร้อย

เสร็จแล้วครับผม เปลี่ยนจาก script สั้นๆไปเป็น Node.js modules ที่พร้อมให้ทุกคน download ก็มีเพียงเท่านี้แหละครับ สำหรับท่านไหนที่มีข้อเสนอแนะสามารถบอกผมได้เลยครับ ผมยินดีมากที่จะได้ปรับปรุงครับ สำหรับท่านใดที่มีคำถามสามารถสอบถามเข้ามาที่ Inbox ของ Facebook Page ได้เลยนะครับ